Tegye rugalmassá webhelyét az adaptív tervezési beépülő modulokkal
Úgy döntött, hogy létrehoz egy webhelyet, vagy letöltött egy kész sablont . Ez elég ahhoz, hogy tájékoztassa követőit vállalkozásáról. De hogyan lehet megszervezni a funkcionalitást úgy, hogy Önnek és látogatóinak sok lehetőségük legyen, és kevesebb időt töltsenek kereséssel, vásárlással, az adminisztrátorral való kommunikációval, elemzéssel stb.? Ez reszponzív tervezési bővítményekkel lehetséges.
Reszponzív tervezési beépülő modulok jelentése
Ezek a kis szoftverkódok funkcionalitást adnak az elsődleges szoftverhez, amelyhez a fejlesztők létrehozzák őket. Ezek olyan kiegészítések vagy javítások, amelyeknek köszönhetően a fő program egy adott felhasználó számára az igényeinek megfelelően javul. Az ilyen kódok önállóan nem működnek, de a rendszer megteheti bővítmények nélkül.
Az Adobe Flash Player egy példa a Chrome legelterjedtebb reszponzív tervezési bővítményére. A programozók modulokat fejlesztenek az internettel együttműködő szoftverekhez, például CMS-ekhez, böngészőkhöz, játékokhoz stb. Az offline alkalmazások kiegészítőket is használnak a funkciók javítására és bővítésére.
A reszponzív tervezési beépülő modulok használatának okai
A modulok személyessé teszik a beállításokat
Minden felhasználó más és más, és a rendszer alapvető funkciókkal rendelkezik, ezért a szoftvert a célnak megfelelően kell adaptálni. Ez lehetőséget ad a rendszer adott verziójának és a felhasználó preferenciáinak beállítására.
A méret csökkentése és a rendszer felgyorsítása
Ha a fejlesztők minden programot kiadnak a teljes funkciókészlettel, akkor azok nehézzé és nehezen használhatóvá válnak. A mesterek gyakran különféle webhelyparaméterekkel dolgoznak. Más felhasználók szívesen látják az időjárást és az árfolyamot a böngésző panelen. A speciális modulok bármilyen funkciót hozzáadnak, és munkaterületet takarítanak meg.
Rendszerek fejlesztése
A szoftver működésében egy moduláris séma alkalmazása, ahol minden beépülő modul be- és kikapcsolható az oldal működésének megzavarása nélkül, lehetővé teszi a potenciál javítását.
Reszponzív tervezési beépülő modulok a Templateog体育首页től
A piactér számos reszponzív tervezési beépülő modult kínál projektjeihez, például reszponzív tervezési beépülő modulokat a Wordpress-hez , JavaScript-bővítményeket a reszponzív tervezéshez stb. Meg fogja találni a célnak legmegfelelőbbet. A keresés felgyorsításához javasoljuk a bal oldali oldalsáv használatát. Kiválaszt egy kompatibilis rendszert: WordPress, PrestaShop, Magento vagy JavaScript. Tekintse át a témaköröket is: Kisegítő lehetőségek, Reklám, Analytics, Navigáció, SEO stb. A megadott funkciók a megfelelő irányba állítják a keresést: Admin Panel, JQuery, Search Engine Friendly, Drag and Drop Content, Ajax stb.
Reszponzív tervezési bővítmények a WordPresshez
A WordPress a legnépszerűbb és legrugalmasabb CMS rendszer webhelyek létrehozására. Bármelyik kívánt funkcióhoz kiválaszthat alkalmazásokat. A TemplateMonter könyvtárban a következő elemek találhatók:
- Rendelések és szállítás: FoodMan | Online ételrendelési, -kezelési és -kiszállítási rendszer.
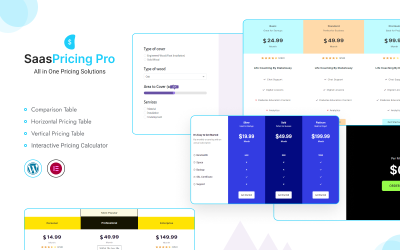
- Árképzés: Woocommerce dinamikus árképzés és kiigazítás, Themex árképzés az Elementor számára.
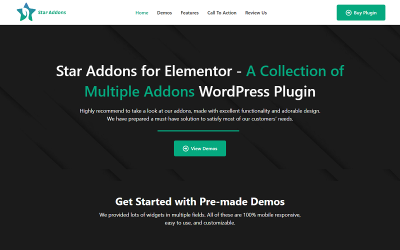
- Widgetek: Star Addons for Elementor, Extreme Addons for Elementor Simple Widgets.
- Társult vállalkozás: Partnerprogram, All-In-One Affiliate Marketing Bundle.
- Események: Rendezvények szalaghirdetése – Ütemezze be az eseményeket szalaghirdetésekkel.
- Hozzászólások: Deen Pro | Post Layouts Addon.
- Mhr Post Ticker, WP Post Rating Pro.
- Számlálók: Themex számláló, közösségi bejelentkezés / megosztás / számláló, Themex visszaszámlálás, korlátlan téma Addon Pro beépülő modul, alap anyagcsere-számítógép (BMR).
- Stílusok és galériák: Teamcase Team, Galfilter, Themex Team, Themex Service, Themex – Image Carousel & Grid Style Responsive, Product Stories for WooCommerce, Aero for WordPress – Image Hover Effects, Gallery Plus.
- Kommunikáció az ügyfelekkel: Találkozás a csapattal, Kapcsolatok kezelése / E-mail marketing / Feliratkozás, Themex cselekvésre ösztönzés, WP_Ultimate_Member_Social.
Reszponzív tervezési beépülő modulok az e-kereskedelemhez
A piactéren vannak alkalmazások PrestaShop és Magento e-kereskedelmi rendszerekhez.
A legnépszerűbb kiegészítő a MegaMenu PrestaShop modul. Ennek a bővítménynek a segítségével leegyszerűsíti a webhelyen való navigációt az ügyfél számára. A termékekhez kategóriák és alkategóriák vannak, és a legördülő menühöz különböző elemeket adhat hozzá. Kapsz majd reklámszalagokat, kitűzőket, termékinformációs blokkokat stb.
Ennek a funkciónak analógja is van a Magento számára. Ez a Zemez MegaMenu Magento bővítmény. Ez szükséges a sok kategóriát tartalmazó összetett navigáció létrehozásához. Egyedi címkével rendelkezhet az egyes kollekciókhoz, hogy tájékoztassa vásárlóit az új termékekről, értékesítésekről és promóciókról.
Javascript beépülő modulok az adaptív tervezéshez
Az ilyen alkalmazások sokkal könnyebbé teszik a webhellyel való munkát, mivel a JavaScript-el dolgozni nehezebb, mint egy CMS rendszerrel. Itt találsz stílust, navigációt, számológépet stb.
Hasznos, reszponzív tervezési bővítmények videó
Responsive Design Plugins GYIK
Kaphatok ingyenesen reszponzív tervezési beépülő modulokat?
Igen, lehetséges. Fel kell iratkoznia a og体育首页One ALL-IN-ONE előfizetésére. Választhat éves vagy élethosszig tartó hozzáférést. Az előfizetésben szereplő összes elem ingyenes lesz az Ön számára. Azokra a termékekre, amelyeket a csomag nem tartalmaz, 35% kedvezményt kap.
Hogyan válasszunk reszponzív tervezési beépülő modulokat?
- Határozza meg, melyik platformot használja, és melyik verzió van jelenleg naprakész. Győződjön meg arról, hogy az elem kompatibilis a rendszerrel.
- Válassza ki a szükséges funkciókat: navigáció, foglalás, esemény, SEO stb.
- Ellenőrizze a termék népszerűségét és véleményét.
- Vegye figyelembe a dokumentáció, utasítások, fórumok és támogatás elérhetőségét.
Hogyan telepítsük és állítsuk be a WordPress Responsive Design beépülő modult?
Háromféle bővítmény telepítése létezik:
- Kézi módszer - a kódfájlt a program egy adott mappájába másolja.
- Automatizált: a telepítés a szoftver menüin keresztül történik, ha ez az opció be van kapcsolva.
- Automatikus: egy fájl elindításával, amely megkeresi, mit és hova kell telepíteni.
Hogyan szerezhetek be reszponzív tervezési beépülő modulokat a Templateog体育首页ből?
Hozzáadja az alkalmazást a kosárhoz, megadja számlázási adatait, és letölti a fiókjából. Vagy ingyenesen beszerezheti ezt az elemet, ha tagja a og体育首页One All-in-One csomagnak.